Paramount+ Email Templates
Internal design process improvements by establishing component libraries and design systems as well as sharing Figma knowledge with the team.
internal process
organization
component library
design system
Client
Paramount+
Role
Design Lead
Duration
1-2 months

Overview
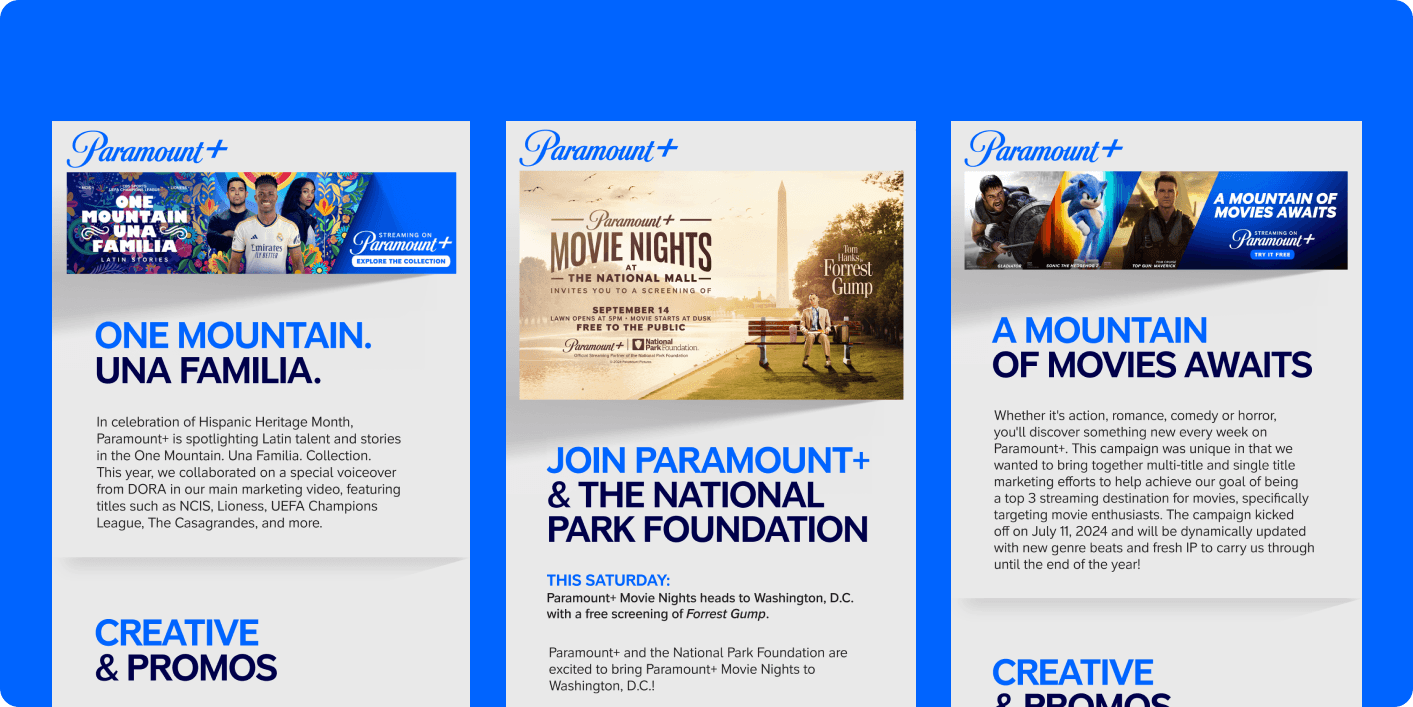
The team at NeoPangea frequently receives client requests to produce emails, using Paramount+’s existing designs. I proactively began building out this template in Figma to make deliveries more efficient and simpler for both teams.
Goal
Create easily and readily accessible files
Reduce time spent on designing the same type of asset
Design a future-proof system for any designer on the team
Solutions
In this template, I established a component library and design system for designers not as familiar with Figma and web design tools, acting as the point of contact for all things Figma.
Feature #1
Because not every header image has the same height and will always include the Paramount+ shadow underneath, I designed the header area to be resizable without affecting the content underneath.
Feature #2
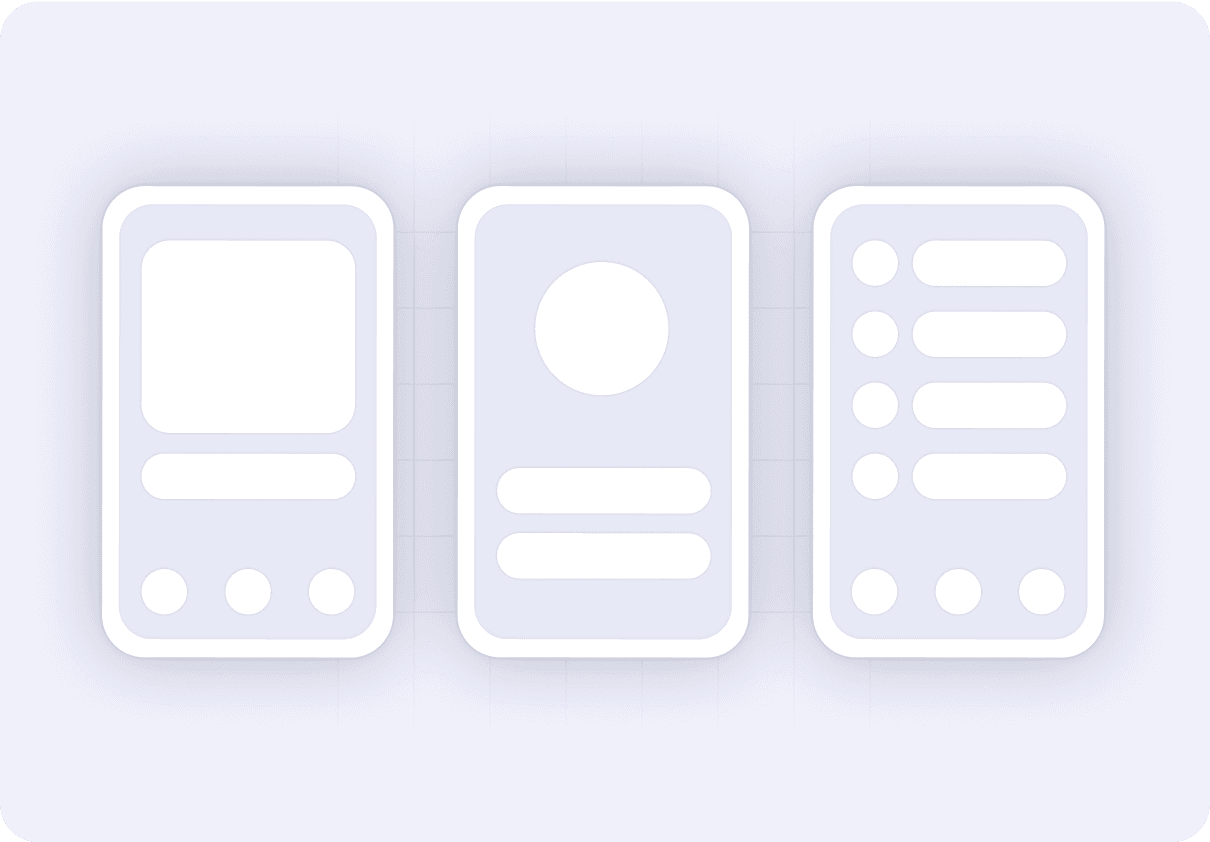
One of the more useful features to add to this template was the ability to change the number of mobile devices and what type of device it was. Sometimes these devices would also have links underneath that could either be a single link or multiple links per device.
Feature #3
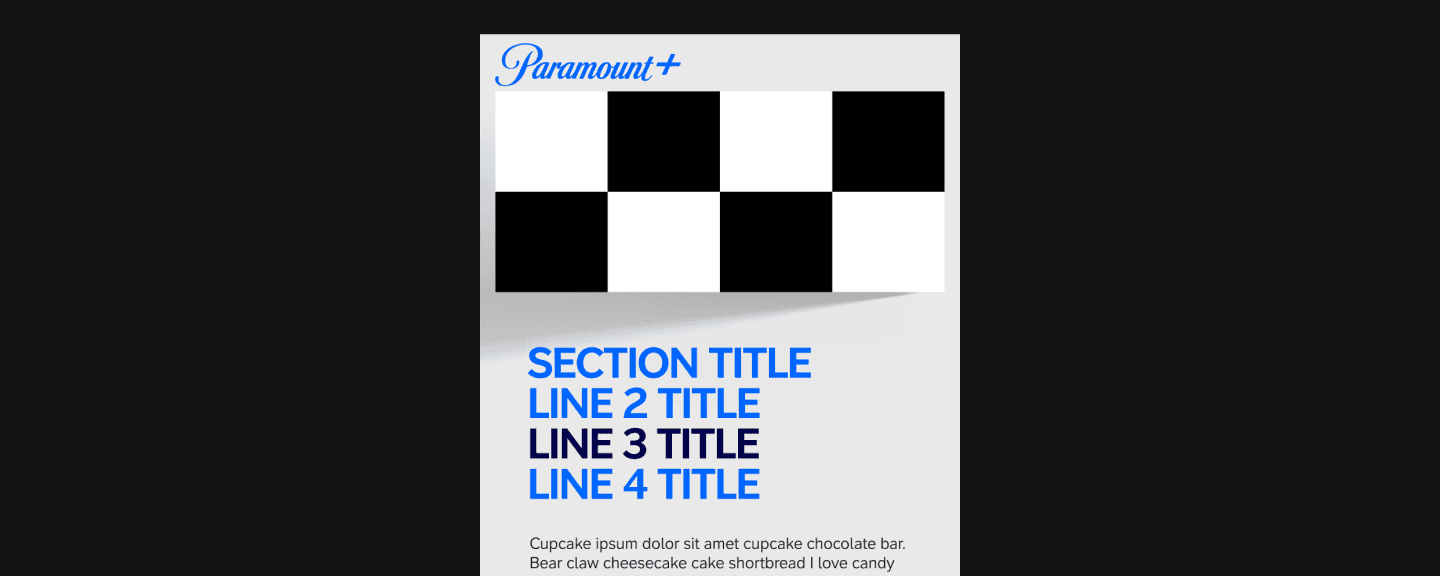
I also included a way for our designers to choose how many lines their titles would need easily.
Conclusion
The process is constantly evolving and will continue to update over time. Overall, these updates have helped the team be able to turn over emails quicker and more efficiently than before.